Lightroom Publishing Plugin für WordPress
Überblick
Diese Seite beschreibt ein Lightroom Publishing Plugin für WordPress. Lightroom wird als „headless“ Editor für Fotos in WordPress verwendet. Alle Bildbearbeitungen, Änderungen an Metadaten usw. werden in Lightroom durchgeführt. Die Bilder werden mit einem Klick in WordPress veröffentlicht und aktualisiert. Dies geschieht immer mit demselben WordPress-Bild, d.h. die WordPress ID bleibt unverändert. Es ist nicht mehr nötig, Beiträge oder Seiten zu ändern, wenn etwas am Bild geändert wurde, z.B. den Titel oder Entwicklungseinstellungen wie Beschnitt oder ähnliches. Man kann sogar den alt_text und die Bildunterschrift von ALLEN Beiträgen und Seiten, die das Bild verwenden, automatisch aktualisieren.
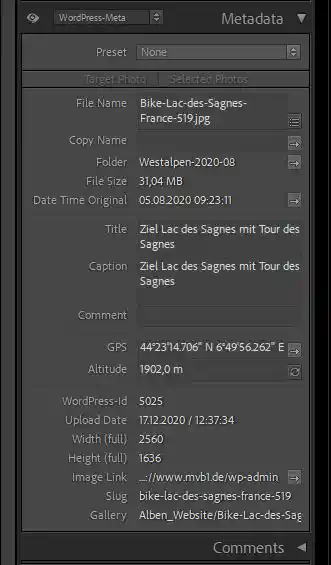
Screenshot mit aktiviertem Plugin

Installation der nötigen Plugins
- Sichern Sie WordPress vollständig (einschließlich der Datenbank). Wenn Sie nicht wissen, wie das geht: Suchen Sie bei Google danach. Es gibt großartige Anleitungen dafür zu finden.
- Sichern Sie den Lightroom-Katalog (*.lrcat). Wenn Sie nicht wissen, wie: Suchen Sie bei Google danach. Es gibt tolle Anleitungen dafür.
WordPress-Plugin
- Besuchen Sie die Plugin-Seite auf der WordPress-Administrationsseite und klicken Sie auf „Neu hinzufügen“.
- Suchen Sie nach ‚wp_wpcat_json_rest‘ von Martin von Berg, siehe auch auf dieser Seite.
- Sobald Sie es gefunden haben, klicken Sie auf ‚Installieren‘.
- Gehen Sie zur Plugin-Seite und aktivieren Sie das Plugin
Installation Lightroom Publishing Plugin für WordPress
Siehe Lightroom-Dokumentation oder Google, wie man ein Plugin installiert. Kurzform:
– Laden Sie das Paket oder das gesamte Projekt von GitHub herunter
– Entpacken Sie alles in einen Ordner auf Ihrem Rechner
– Öffnen Sie den Plug-in-Manager von Lightroom und navigieren Sie zu dem Ordner
– Diesen Ordner hinzufügen, aktivieren und fertig
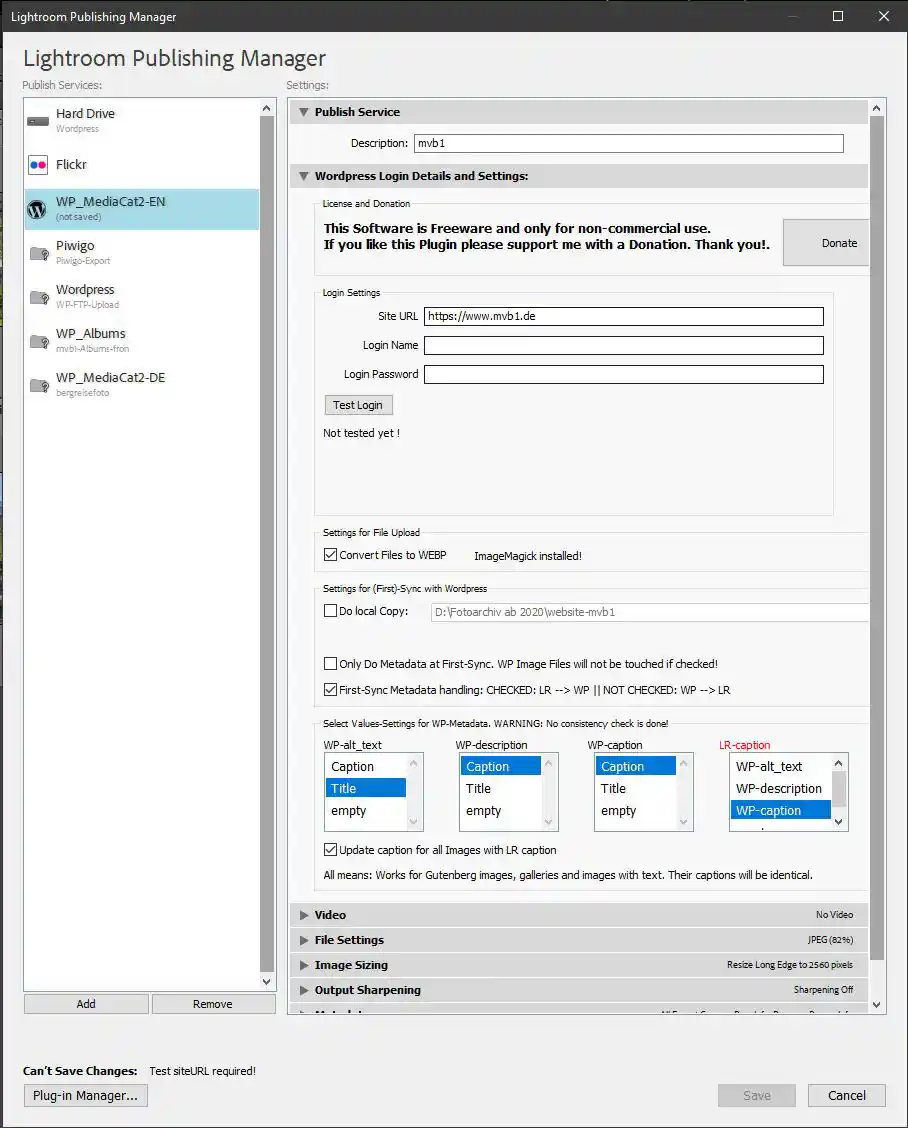
Plugin-Einstellungen in Lightroom
Manuelle Änderungen in Dateien
Für die Verwendung des Lightroom Publishing Plugin für WordPress muss in den Einstellungen nichts geändert werden. Wenn Sie die Qualität der (optionalen) Konvertierung in das Webp-Dateiformat ändern möchten, können Sie das tun:
- Öffnen Sie die Datei PluginGlobals.lua und ändern Sie die folgende Zeile:
webquality = '40' -- muss ein String sein! Jeder Wert zwischen 1 und 100 sollte OK sein.- Beachten Sie, dass bei einer Qualität von mehr als 40 die webp-Dateien ziemlich groß werden.
- Speichern Sie diese Datei als ‚PluginGlobals.lua‚
Standardeinstellungen des Plugins in Lightroom
Das Lightroom Publishing Plugin für WordPress verwendet das Standardverfahren, das bei jedem anderen Veröffentlichungs-Plugin von Lightroom auch verwendet wird.

Doppelklicken Sie auf den Veröffentlichungsdienst „WP_MediaCat…“, der hier oben in hellgrau dargestellt ist. Es öffnet sich das folgende Fenster. Alle Einstellungen müssen unter den beiden obersten Reitern vorgenommen werden.

Erster Reiter Publish Service: Wählen Sie einen beliebigen Namen für die Beschreibung.
Zweiter Reiter WordPress Login Details and Settings:
- Login-Einstellungen
- Site-URL: Geben Sie die vollständige URL zu Ihrer WordPress-Site an, wie im obigen Bild gezeigt.
- Login-Name und Login-Passwort müssen im Admin-Panel von WordPress eingerichtet werden, siehe Google zu ‚User Passwort‘ oder z.B. diese Seite.
- Hinweis zu HTTP versus HTTPS: Verwenden Sie das Plugin NICHT mit http. Der Benutzername und das Passwort werden ungeschützt über das Netz übertragen. Die Verwendung mit HTTPS ist aber sicher!
- Testen Sie den Login mit dem Button Test Login. Sollte der Test nicht erfolgreich sein (z.B. falscher Login-Name oder Passwort), können diese Einstellungen nicht gesichert werden. Zusätzlich wird die Installation des WP-Plugins getestet. Der Test gibt Ihnen einige Hinweise. ABER das bedeutet, dass dieser Button jedes Mal betätigt werden muss, wenn Sie etwas ändern wollen.
- Optional: Einstellungen für den Dateiupload (WebP-Konvertierung)
- Aktivieren Sie dieses Kontrollkästchen, wenn Sie die Dateien vor dem Upload von jpg nach webp konvertieren möchten. Dies ist nur möglich, wenn ImageMagick auf Ihrem Rechner installiert ist. Schauen Sie auf der Webseite von ImageMagick nach, wie die Installation unter macOS oder Windows funktioniert.
- macOS Kopieren Sie das binäre Magick in den Ordner, in den Sie dieses Lightroom-Plugin kopiert haben.
- Einstellungen für die (Erste)-Synchronisation mit WordPress
- Do local Copy: Aktivieren Sie diese Option, um unbekannte Fotos in Ihren lokalen Lightroom-Katalog herunterzuladen. Wenn diese Option aktiviert ist, geben Sie einen vollständigen, gültigen Pfad an. Verwenden Sie ‚\‘ nur unter Windows und ‚/‘ nur unter macOS. Die Bilder werden dem LR-Katalog hinzugefügt und in den angegebenen Ordner heruntergeladen. Sie können diese Bilder mit LR auch nach der ersten Synchronisierung wie jedes andere Bild behandeln.
- Nur Metadaten beim ersten Sync bearbeiten: Nur Metadaten synchronisieren, wenn angekreuzt. Wenn NICHT, werden alle Bilder in WP neu generiert.
- Handling der Metadaten beim ersten Sync: Wählen Sie, ob von LR nach WP oder von WP nach LR geschrieben werden soll. Alle Metadaten werden überschrieben! Sichern Sie also zuerst, wenn Sie sich im Testmodus befinden.
- Select-Value-Settings for WP-Metadaten
- Wählen Sie die Zuordnung von Metadaten. Es wird KEINE Konsistenzprüfung durchgeführt. In Lightroom werden nur der Titel und die Bildunterschrift als Metadaten verwendet. WordPress hingegen verwendet vier Felder für Metadaten: Titel, alt_text, Bildunterschrift und Beschreibung. Die Titel werden immer zugewiesen. Für die Zuordnung der anderen Felder können Sie diese Einstellungen verwenden.
- Beschriftung für alle Bilder mit Lightroom-Beschriftung aktualisieren. Nur für Gutenberg! Das WordPress-Plugin, das Sie installiert haben, bietet eine Funktion zum Aktualisieren aller Seiten und Beiträge, die das Bild verwenden. Dies geschieht IMMER für den alt_text (wird für SEO verwendet). Optional könnte es auch für die Bildunterschrift gemacht werden. ABER alle Beschriftungen auf allen Seiten und Beiträgen, die das gleiche Bild verwenden, sind danach identisch! Wenn Sie also kontextabhängige Bildunterschriften verwenden, sollten Sie diese Einstellung NICHT aktivieren. Funktioniert nur mit Gutenberg: Bild, Galerie und Bild-mit-Text.
- Übrige Standard-Veröffentlichungseinstellungen wie bei jedem anderen Veröffentlichungsdienst
- Wählen Sie die anderen Einstellungen, die Sie bevorzugen. Es wird nicht empfohlen, eine Bildgröße größer als 2560 Pixel zu wählen, da WordPress dem Besucher KEINE größeren Bilder zur Verfügung stellt (außer big_image_size_setting wurde in WordPress geändert)
- Speichern Sie abschließend alle Einstellungen. Achtung: Geht nur nach erfolgreichem Test!
Verwendung des Lightroom Publishing Plugin für WordPress
Optionale erste Synchronisation mit WordPress
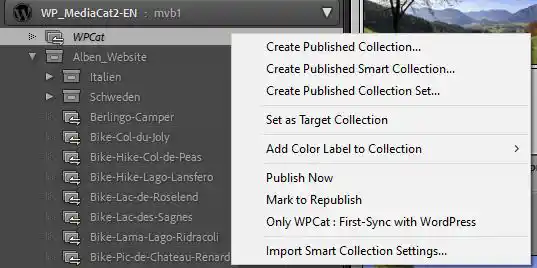
- Wählen Sie die Sammlung ‚WPCat‘ (die nicht umbenannt oder gelöscht werden kann)
- Rechts-Klick -> Wählen Sie den Eintrag First-SYNC… (zweiter von unten)

- Die Synchronisation wird nun gestartet. Dies kann eine Weile dauern. Abhängig von den Einstellungen werden unbekannte Bilder heruntergeladen, gespeichert und dem LR-Katalog hinzugefügt.
- Vorhandene Bilder in Nicht-Standard-WordPress-Ordnern werden zu (Unter-)Sammlungen hinzugefügt, wie Sie im Bild oben sehen können.
- Die Qualität des Suchprozesses hängt von Ihrem Lightroom-Katalog ab. Ich z.B. habe mehrere Dateien mit ‚test.jpg‘ oder ’noname.jpg‘ oder Kopien von identischen Dateien. Es ist nicht möglich zu entscheiden, welche Datei ursprünglich in WordPress hochgeladen wurde. Das muss man mit einem manuellen Prozess machen. Deshalb:
- Nach dem First-SYNC werden die Bilder nicht veröffentlicht
- Richtige Bilder müssen manuell ausgewählt werden:
- Entfernen Sie alle GIFs und andere Dateien, die keine JPG-Dateien sind. Behalten Sie die PNGs, wenn Sie das möchten. Aber: PNGs werden später in JPGs umgewandelt, wenn Sie sich NICHT für die wepb entschieden haben. Wenn Sie sich nicht sicher sind, entfernen Sie auch die PNGs.
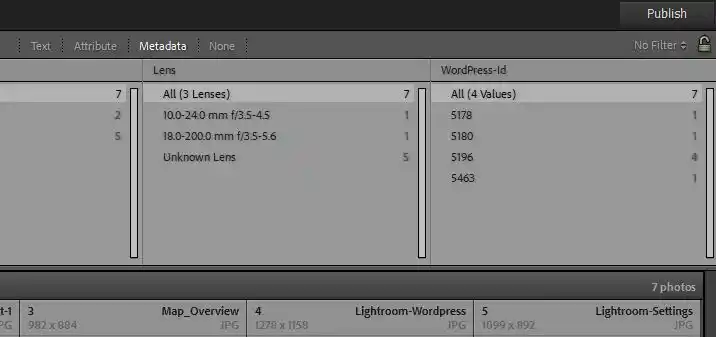
- Wählen Sie aus allen Katalogbildern mit identischen ‚WPIDs‘ das Bild aus, das Sie für die Synchronisation verwenden wollen. Dies kann über das Metadaten-Panel erfolgen. Sie müssen die WordPress-ID im Panel anzeigen lassen und prüfen, ob es für jede WordPress-ID mehr als einen Eintrag gibt.
- Beispiel: Die ID 5196 wurde 4-mal gesetzt, weil ich 4 Dateien mit ‚unbenannt-1.jpg‘ habe. Toll!
- Zum Schluss alle Bilder wieder in WordPress veröffentlichen. Man kann das auch nur für die Metadaten machen, siehe Einstellungen, und entscheiden, ob man von WP nach LR schreibt oder umgekehrt. Das ist ein bisschen lästig, aber notwendig. Sie könnten auch ALLE vorhandenen Bilder in WordPress überschreiben!
- Fertig mit der ersten Synchronisation
Spätere Synchronisation
Es ist möglich, die Metadaten „title“, „caption“, „description“ und „alt_text“ aus WordPress neu zu laden und in Lightroom zu übertragen. Das können Sie tun, wenn Sie die Werte direkt in der WordPress-Mediathek geändert haben. Dies ist nur für veröffentlichte Fotos möglich. Es wird mit dem folgenden Verfahren durchgeführt:
- Wählen Sie ein oder mehrere veröffentlichte Fotos aus
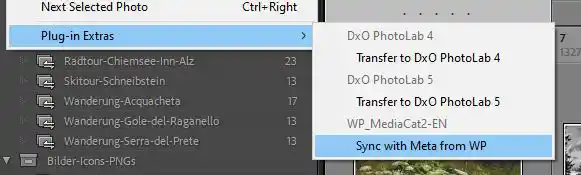
- Rufen Sie das Menü Bibliothek in Lightroom auf und wählen Sie den folgenden Eintrag
- Die erneute Synchronisation startet und je nach gewählten Einstellungen werden Titel und Beschreibung in Lightroom geändert. Das kann mit Control-Z rückgängig gemacht werden.
Sammlungen
Achtung: Die Standardsammlung WPCat kann nicht umbenannt werden.
Die Verwendung von Sammlungen und Sammlungs-Sets ist wie bei jedem anderen Veröffentlichungs-Plugin von Lightroom, siehe LR-Handbuch. Eine Sammlung und ein Sammlungs-Set entsprechen einem Ordner in Ihrem WordPress-Upload-Ordner! Das bedeutet, dass NICHT der WordPress-Standardordner verwendet wird (außer Sie fügen Bilder zu ‚WPCat‘ hinzu), sondern ein Ordner, der entsprechend Ihrer Sammlung benannt ist. Dies ist nützlich, wenn Sie Bilder nach Ordnern (=Galerie) filtern oder den WP-Upload-Ordner organisieren wollen. Sie können diesen Ordner sogar benutzen, um eine schöne WordPress-Bilder-Galerie mit meinem WordPress-Galerie-Plugin zu erstellen, siehe hier: https://github.com/MartinvonBerg/Fotorama-Leaflet-Elevation
AUSNAHME I: Es ist nicht möglich, eine Sammlung einfach zu verschieben. Wenn Sie das möchten, speichern Sie die Bilder, die Sie verschieben möchten, in einer Smart-Sammlung. Löschen Sie die „alte“ Sammlung. Fügen Sie die neue Sammlung am neuen Ort hinzu. Fügen Sie Bilder aus der intelligenten Sammlung zur neuen Sammlung hinzu und veröffentlichen Sie alles. Umständlich, geht aber derzeit nicht anders.
AUSNAHME II: Es ist nicht möglich, ein bereits veröffentlichtes Bild einfach zu verschieben. Meiner Meinung nach gibt es dafür keinen sinnvollen Einsatz. Wenn Sie dies wünschen, erstellen Sie eine virtuelle Kopie und veröffentlichen Sie diese. Hintergrund: Wenn es notwendig ist, ein Foto mehr als einmal zu veröffentlichen, ändern Sie möglicherweise Metadaten oder Entwicklungseinstellungen, daher ist es sinnvoll, eine virtuelle Kopie zu verwenden.
Veröffentlichung der Fotos
Der Veröffentlichungsdienst kann wie jeder andere Veröffentlichungsdienst in Lightroom verwendet werden. Es ist möglich, neue Bilder hinzuzufügen, zu löschen, Metadaten zu bearbeiten, Entwicklungseinstellungen in Lightroom zu bearbeiten und diese Änderungen mit der Schaltfläche „Veröffentlichen“ in Lightroom in WordPress hochzuladen. Alle Daten werden synchronisiert (es sei denn, Sie ändern etwas in WordPress und synchronisieren danach nicht mehr mit LR. Dies ist KEIN vollautomatischer Prozess).
Bearbeitung von Metadaten
Es ist möglich, die Metadaten des Plugins für eine Suche in LR zu verwenden. Verwenden Sie dazu das Metadaten-Panel, wie hier für die WordPress-ID gezeigt.

Sie können die aktuell angezeigten Metadaten für ein Bild auf die für das Plugin relevanten Daten beschränken

Reduktion oder Anonymisierung der Metadaten
Die Metadaten der Bilddatei werden vor dem Hochladen automatisch anonymisiert, falls das Programm ExifTool im Plugin-Verzeichnis vorhanden ist (bei Windows). Bei MAC muss das ExifTool im Verzeichnis /usr/local/bin vorhanden sein, wenn man es nach dieser Anleitung installiert hat. Falls ExifTool nicht vorhanden ist, wird der Vorgang nicht durchgeführt.
Die Anonymisierung der Bilddatei bedeutet, dass die
- Software auf 0 gesetzt,
- die Seriennummer der Kamera
- und all XMP-Daten bis auf title, subject, description und url gelöscht werden.
Alle anderen Daten bleiben erhalten, damit z.B. mein Plugin „Fotorama-Elevation“ die Bilder korrekt anzeigen kann.
WordPress-Code für Gutenberg erzeugen
- Bild auswählen – Rechtsklick – Menü öffnet sich – den dritten Eintrag von unten auswählen
- Der korrekte Gutenberg-Code für wp-image wird in Ihre Zwischenablage kopiert.
- Fügen Sie diesen Code einfach in Ihre Seite / Ihren Beitrag ein und Sie sind fertig mit dem Hinzufügen eines Bildes!
- Es gibt einen gewissen Overhead, den Sie leider löschen müssen.
Weitere Angaben und Download
Diese Seite wurde mit deepL.com übersetzt


Hallo Martin,
ich teste gerade das Lightroom-Plugin und es ist schon wirklich toll.
Was ich leider vermisse, ist die Möglichkeit ein Profil (im Bereich Farbraum) in die Bilddatei zu integrieren.
Die exportieren Bilder haben gar kein Profil und werden somit falsch dargestellt.
Wenn das noch integriert ist, dann ist das Plugin perfekt !!!
Herzliche Grüße,
Daniel Geier
Hallo Daniel,
Danke für Deine Bewertung.
Im Bild ist in den Exif-Daten das Exif-Tag Farbraum (Color Space) auf „sRGB“ gesetzt (gerade nochmals mit ExifTool geprüft). Aus meiner Sicht der Standard im Web. Die eigentlichen ICC-Profil-Daten sind in der Datei nicht enthalten. Da sRGB der Standard ist, ist das aus meiner Sicht auch nicht erforderlich und vergrößert nur unnötig die Bilddaten. Beziehst Du Deine Aussage auf die verkleinerten Bilder? In denen wird von WordPress einiges entfernt. Den aktuellen Stand der WordPress-Nachbearbeitung habe ich nicht getestet, es hängt auch davon ab, ob JPG oder WebP.
Aber, es ist richtig, dass der Anwender zumindest die Wahl haben sollte.
Auf meiner Webseite sind (fast) alle Bilder mit dem Lightroom-Plugin hochgeladen. Ich kann keine farblichen Unterschiede feststellen (Chrome, Edge, Brave). Nur bei Firefox sind die Farben allgemein etwas anders.
Die Änderung geht leicht in Zeile 51 von „Main-Copy.lua“:
exportServiceProvider.allowColorSpaces = { 'sRGB', 'AdobeRGB', 'ProPhotoRGB' }
Übrigens: Auch das Flicker und NextGen Gallery Plugin bieten diese Option nicht an. Von diesen habe ich die Vorgehensweise übernommen.
Bitte teile mir mir womit Du getestet hast, also LR-Version und OS. Danke.
Viele Grüße
Martin